در این پست می خوام نحوه اضافه کردن کتابخانه ها به پروژه رو آموزش بدم.
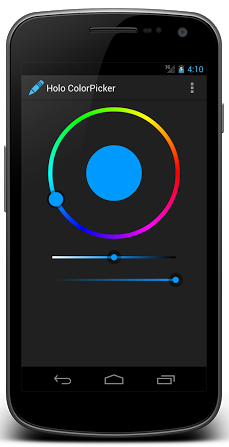
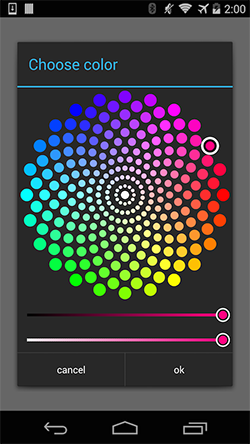
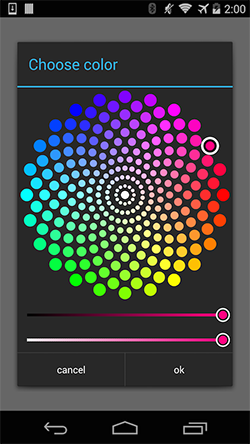
در این آموزش دو کنترل Color Picker که اولی یک View و دومی یک Dialog هست رو به پروژه اضافه می کنیم.
روش اول: خودکار
مرحله اول:
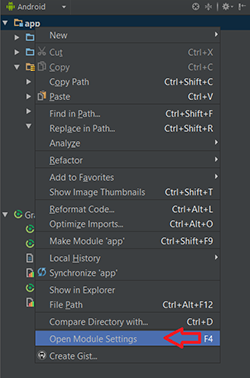
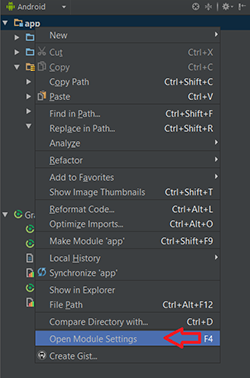
روی app کلیک راست کرده و گزینه "Open Module Settings" رو انتخاب کنید.

مرحله دوم:
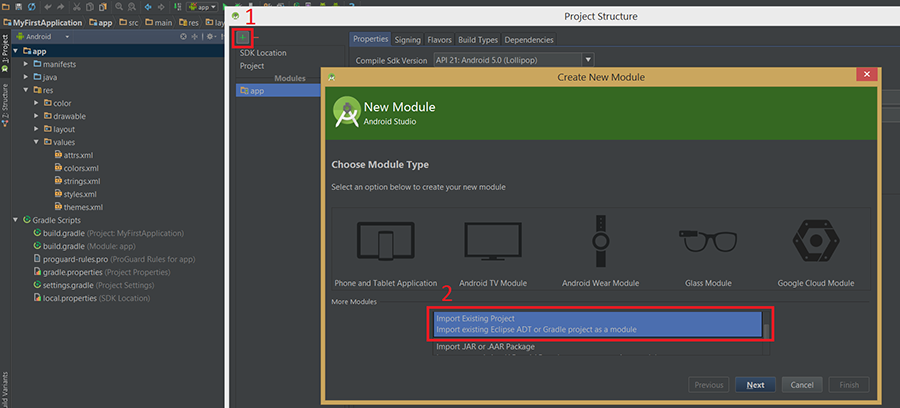
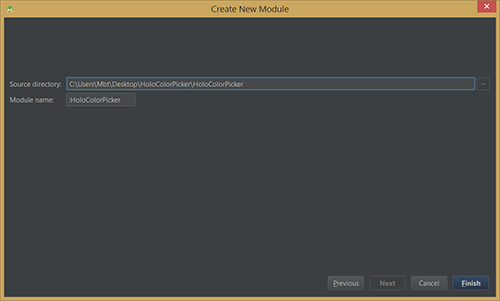
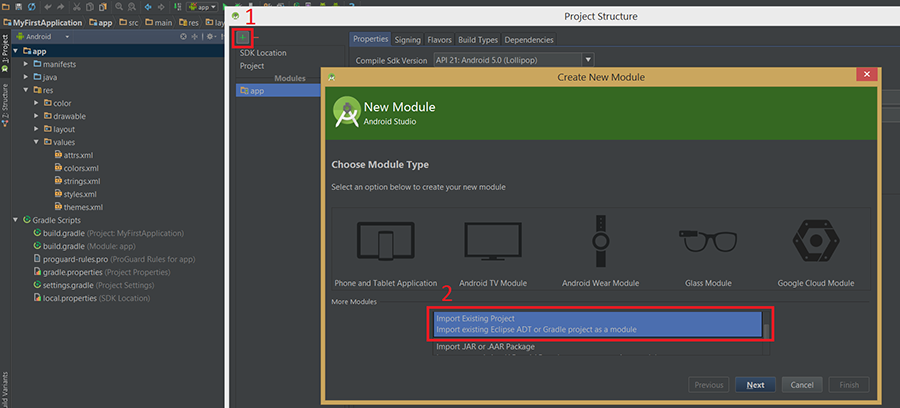
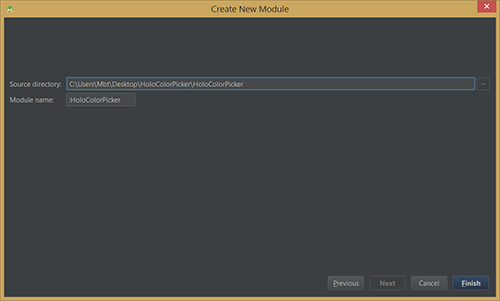
روی علامت + در سمت چپ، بالای صفحه کلیک کرده و گزینه "Import Existing Project" رو انتخاب کنید. حالا باید مسیر پوشه ی مربوط به کتابخونه رو وارد و روی دکمه Finish کلیک کنید. کمی صبر کنید تا Gradle بروزرسانی رو انجام بده.
تا این مرحله، کتابخونه موردنظر ما در قالب یک ماژول فهرست ماژول ها اضافه شده. حالا باید این ماژول رو به پروژمون اضافه کنیم.


مرحله سوم:
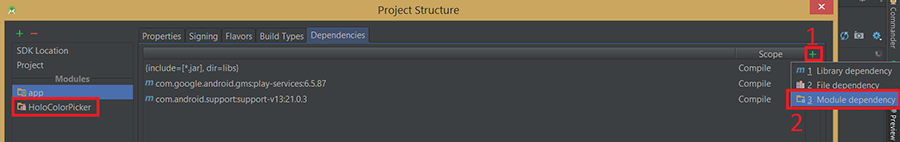
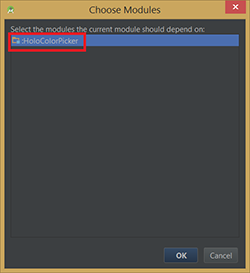
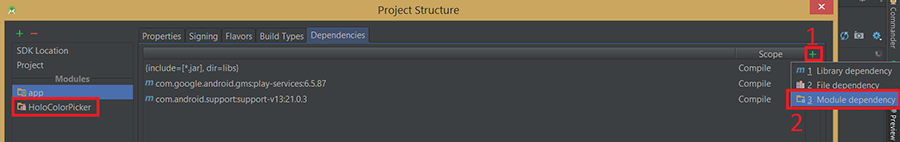
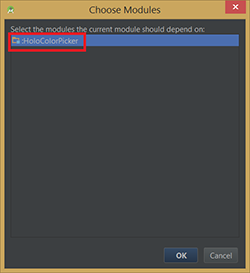
در پنجره Module Settings که در مرحله اول بازش کرده بودیم، روی علامت + در سمت راست، بالای صفحه کلیک کرده و گزینه "Module dependency" رو انتخاب کنید. در دیالوگ باز شده، کتابخونه ی موردنظر رو انتخاب و روی دکمه "OK" کلیک کنید.
بعد از مدتی که بروزرسانی توسط Gradle به اتمام میرسه، کتابخونه جدید به پروژه اضافه خواهد شد.


روش دوم دستی
مرحله اول:
بعد از دریافت کتابخونه ها، اون ها رو از حالت فشرده خارج کنید. دقت کنید که دو پوشه تو در تو با نام یکسان وجود نداشته باشه. یعنی وقتی وارد پوشه میشید، باید پوشه src رو ببینید.
این مرحله رو خارج از اندروید استدیو انجام بدید. در پوشه مربوط به پروژتون (همون جا که پوشه ی app قرار داره)، یک پوشه به نام libs بسازید. حالا پوشه های HoloColorPicker و QuadFlaskColorPicker رو داخلش کپی کنید.
مرحله دوم:
وارد اندروید استدیو بشید. فایل settings.gradle رو باز کنید. محتویات این فایل باید به صورت زیر در بیاد.
include ':app', ':HoloColorPicker', ':QuadFlaskColorPicker'
project(':HoloColorPicker').projectDir = new File('libs/HoloColorPicker')
project(':QuadFlaskColorPicker').projectDir = new File('libs/QuadFlaskColorPicker')
مرحله سوم:
وارد پوشه build.gradle بشید (اونی که مربوط به ماژول هست. جلوش نوشته Module: app) و دو عبارت زیر رو در بخش dependencies (انتهای فایل) اضافه کنید.
compile project(":HoloColorPicker")
compile project(":QuadFlaskColorPicker")
زیر خطی که نوشته:
compile fileTree(include: ['*.jar'], dir: 'libs')
مرحله چهارم:
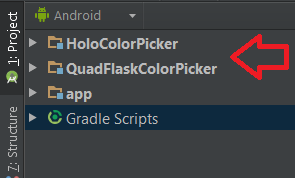
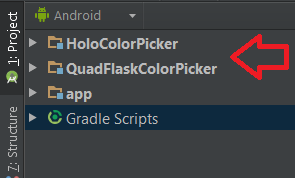
حالا رو دکمه sync کلیک کنید تا gradle بروزرسانی رو انجام بده. در این مرحله باید دو تا کتابخونه در قالب دو تا پروژه جدید به پروژه شما اضافه شده باشن. مثل تصویر زیر. در این حالت می تونید از کنترل ها مثل سایر کنترل های اندروید استفاده کنید.

 دریافت کتابخانه HoloColorPicker
دریافت کتابخانه HoloColorPicker
 دریافت کتابخانه QuadFlaskColorPicker
دریافت کتابخانه QuadFlaskColorPicker
برای آشنایی با نحوه استفاده از این دو کنترل به لینک های زیر مراجعه کنید:
https://android-arsenal.com/details/1/91
https://github.com/QuadFlask/colorpicker
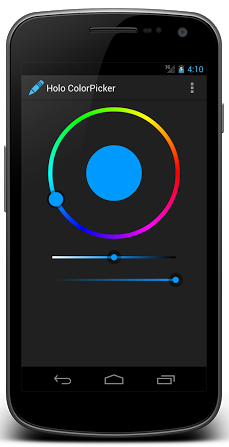
پیش نمایشی از دو کتابخونه مورد اشاره: