کلاس اندروید - طراحی صفحه چند بخشی پویا
همونطور که احتمالا در بعضی نرم افزارها دیدید، وقتی اونها رو در تبلت اجرا می کنید و یا وقتی صفحه ی موبایلتون رو می چرخونید، چیدمان صفحه تغییر می کنه.
یک نمونه ی کاربردی از این نوع طراحی برمی گرده به صفحات master-details. برای مثال صفحه فهرست اخبار و جزئیات اخبار.
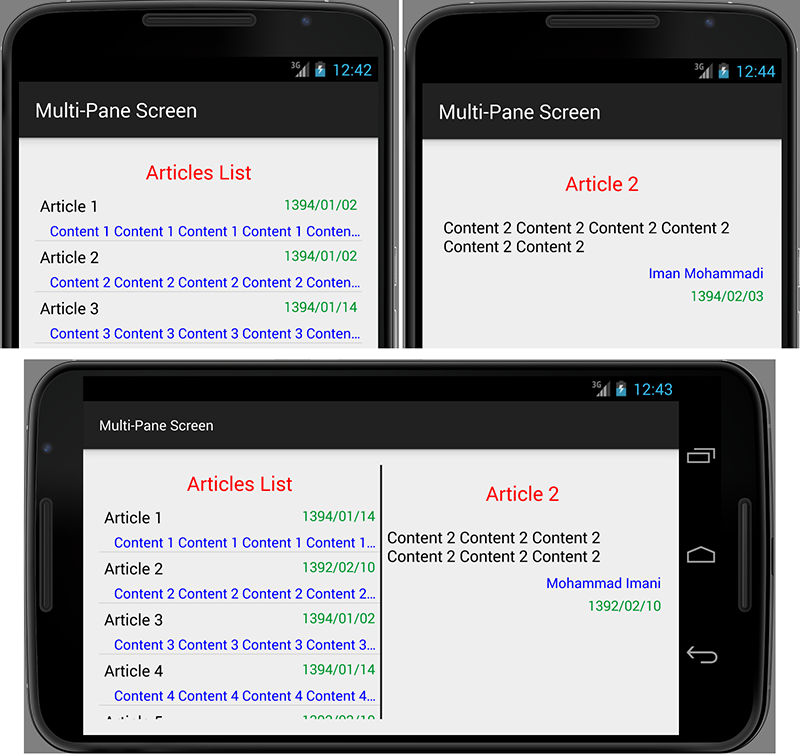
در موبایل هایی که رزولوشن بالایی دارن، میشه هر دو صفحه رو در یک activity نمایش داد و در سایر موبایل ها، هر صفحه در یک activity نمایش داده میشه. مثل تصویر زیر:

از اونجا که جلسه قبل مبحث فرگمنت ها تدریس شد، یک نمونه برنامه نوشتم که هم کار با فرگمنت هارو بهتون نشون بده و هم نحوه طراحی یک صفحه ی چند بخشی پویا.
لطفا این برنامه رو مطالعه کنید و هر جا رو که متوجه نشدید، بپرسید و یا گوگل کنید. جلسه آینده در موردش صحبت خواهیم کرد و ازتون سوال خواهم پرسید.
نکته: دو نسخه از فایل activity_main.xml وجود داره. یکی در پوشه ی layout و دیگری در پوشه ی layout-w595dp. دومی یعنی اگر عرض گوشی بیشتر از 595dp بود!
برای تست برنامه یک امولاتور از نوع Nexus 5 (یا بزرگتر از اون) بسازید. وقتی گوشی در حالت عمودیه، برنامه رو تست کنید. حالا گوشی رو با کلیدهای ترکیبی ctrl+f11 بچرخونید و ببینید چه اتفاقی میفته (مثل تصویر بالا).
اگر اسم پوشه رو به layout-land تغییر بدید، در همه ی گوشی ها با هر اندازه ای، وقتی گوشی در حالت افقی قرار می گیره، صفحه دو بخشی خواهد شد.
- ۹۴/۰۲/۱۴
