-
دانشگاه صنعتی شاهرود
(۷۶)-
برنامه نویسی پیشرفته
(۳۴) -
ACM
(۱۰) -
اندروید
(۳۳)
-
-
سایر موضوعات
(۱)-
برنامه نویسی
(۱)
-
- آذر ۱۳۹۶ (۱)
- خرداد ۱۳۹۵ (۱)
- ارديبهشت ۱۳۹۵ (۷)
- فروردين ۱۳۹۵ (۳)
- اسفند ۱۳۹۴ (۵)
- بهمن ۱۳۹۴ (۲)
- آذر ۱۳۹۴ (۵)
- آبان ۱۳۹۴ (۱)
- شهریور ۱۳۹۴ (۲)
- مرداد ۱۳۹۴ (۱)
- خرداد ۱۳۹۴ (۷)
- ارديبهشت ۱۳۹۴ (۱۳)
- فروردين ۱۳۹۴ (۳)
- اسفند ۱۳۹۳ (۵)
- بهمن ۱۳۹۳ (۱)
- آذر ۱۳۹۳ (۲)
- آبان ۱۳۹۳ (۱)
- خرداد ۱۳۹۳ (۳)
- ارديبهشت ۱۳۹۳ (۴)
- فروردين ۱۳۹۳ (۳)
- اسفند ۱۳۹۲ (۵)
- بهمن ۱۳۹۲ (۳)
-
۹۵/۰۳/۰۹برنامه نویسی پیشرفته - تمرین یازدهم
-
۹۵/۰۲/۲۹برنامه نویسی پیشرفته - تمرین دهم
-
۹۵/۰۲/۲۰برنامه نویسی پیشرفته - تمرین نهم
-
۹۵/۰۲/۱۲برنامه نویسی پیشرفته - پروژه پایانی
-
۹۵/۰۲/۰۹برنامه نویسی پیشرفته - تمرین هشتم
-
۹۵/۰۲/۰۲برنامه نویسی پیشرفته - تمرین هفتم
-
۹۵/۰۱/۲۱مادریار
-
۹۳/۰۲/۲۱برنامه نویسی پیشرفته - تمرین دوازدهم
-
۹۴/۰۵/۲۶ویجت نی نی من
-
۹۳/۰۳/۰۱برنامه نویسی پیشرفته - تمرین چهاردهم
-
۹۴/۱۱/۲۸ACM - هسته ای سی ام دانشکده
-
۹۳/۱۱/۳۰کلاس اندروید - اسلایدهای جلسه اول
-
۹۳/۰۱/۲۷برنامه نویسی پیشرفته - پروژه پایانی
-
۹۳/۰۲/۱۶برنامه نویسی پیشرفته - تمرین یازدهم
-
۹۳/۰۲/۲۸برنامه نویسی پیشرفته - تمرین سیزدهم
-
۹۲/۱۱/۲۷نحوه ارسال تمرین ها
به گزارش «تابناک» چندین شبیه ساز رایگان سیستم عامل اندروید برای PC و ویندوز وجود دارد اما تعداد کمی از آنها میتوانند نیاز کاربران را به خوبی و سادگی پاسگو باشند. ما در اینجا فهرستی از این شبیه ساز های رایگان اندروید را معرفی میکنیم:
Bluestacks
این شبیه ساز یکی از معروف ترین نمونه ها برای اندروید است که این شهرت بیش از همه ناشی از فرایند نصب ساده آن و پشتیبانی از APK های ثانویه است. این شبیه ساز گسترده وسیعی از نرم افزارهای اندروید را پشتیبانی میکند و اگر به دنبال یک شبیه ساز مطمئن برای نصب بازی ها و App ها اندروید هستید، اولین گزینه است:

این نرم افزار از طریق یک فایل Install بر روی ویندوز نصب میشود و مانند برخی نمونه ها نیازی به شبیه ساز های ثانویه ندارد. هرچند واسط کاربری این نرم افزار چندان شبیه به هیچ یک از دستگاه های اندروید موجود در بازار نیست، اما یکی از بهینه ترین ابزارها به ویژه برای بازی های اندروید است.
به اینجا مراجعه کنید (محدودیت دسترسی برای IP ایران).
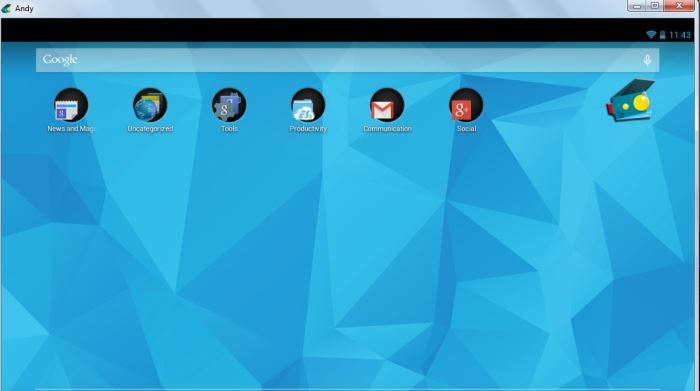
Andy
Andy OS نیز یکی از بهترین نمونه های شبیه ساز اندروید است که بر خلاف سایر نمونه ها از امکاناتی نظیر صفحات لمسی نیز پشتیبانی میکند. البته برای استفاده از این ابزار نیاز به نصب Virtualbox است. روند نصب کمی زمان بر است و بعد از نصب نیاز به راه اندازی مجدد سیستم:

یکی از بهترین نکات در مورد این نرم افزار این است که کاملا شبیه به یک دستگاه اندروید بازنمایی شده و همچنین از نسخه اندروید 4.4 یا کیت کت بهره مند است. همچنین قابلیت ریموت کردن گوشی اندروید بر روی Andy OS نیز از دیگر نکات جالب این ابزار است.
به اینجا مراجعه کنید.
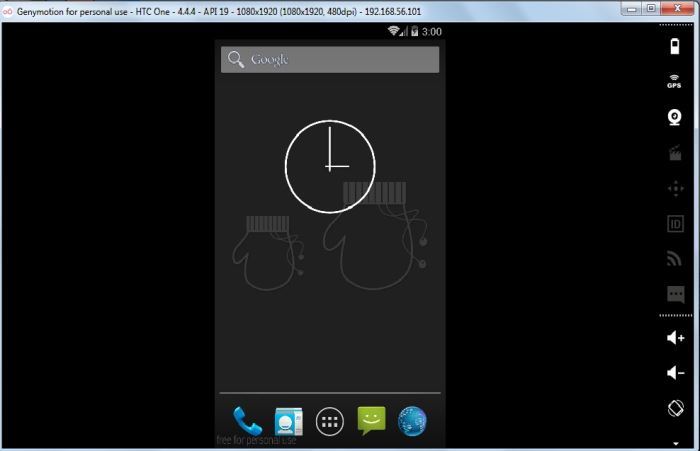
Genymotion
اگر به دنبال یک تجربه کامل و بی نقص از اندروید هستید، Genymotion گزینه مورد نظر شما است. البته این نرم افزار نیاز به ایجاد یک حساب کاربری و فعال سازی آن دارد. همانند Andy این شبیه ساز نیز از VirtualBox استفاده میکند:

نکته خوب این ابزار این است که به شما اجازه شبیه سازی محیط اندروید با استفاده از انتخاب از بین گروهی از دستگاه های واقعی اندرویدی را میدهد. برای مثال اگر HTC ONE را به عنوان دستگاه مورد نظر خود انتخاب کنید از شباهت فراوان و حتی در جزئیات این شبیه سازی متعجب خواهید شد. نکته دیگر اینکه استفاده از معماری x86 این شبیه ساز را بسیار سریع تر از Bluestacks ساخته است.
به اینجا مراجعه کنید.
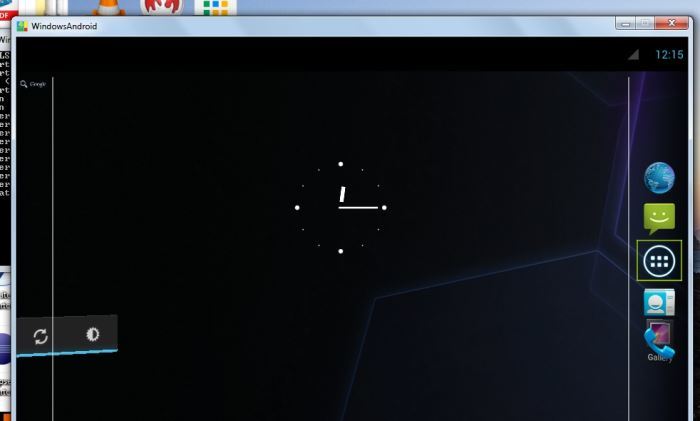
Windows Android
همانگونه که از نام آن پیدا است این شبیه ساز به شدت برای ویندوز بهینه سازی شده است. فرایند نصب آن بسیار ساده است و این امر که بر روی کرنل ویندوز اجرا میشود، این اطمینان را به همراه دارد که با سرعت بالا و بدون هنگ و فریز عمل میکند. نکته جالب این جا است که این شبیه ساز با تغییر اندازه پنجره، بهترین واسط کاربری را برای شما انتخاب مکیند و همچنین میتوانید با این ابزار از گوشی موبایل خود به عنوان کنترل کننده در بازی ها استفاده کنید:

این نمونه یکی از بهترین صفحات Home را در میان شبیه ساز ها دارا است و واسط کاربری برای استفاده بر روی PC به شدت بهینه شده. و بهتر از همه همانگونه که ذکر شد، این شبیه ساز سریع و بدون فریز و کرش است.
به اینجا مراجعه کنید.
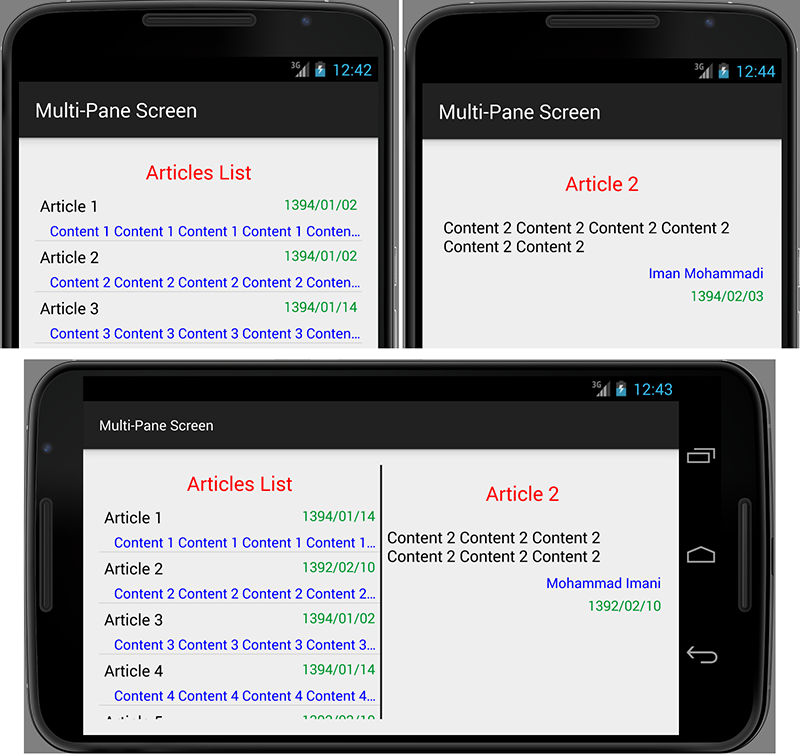
همونطور که احتمالا در بعضی نرم افزارها دیدید، وقتی اونها رو در تبلت اجرا می کنید و یا وقتی صفحه ی موبایلتون رو می چرخونید، چیدمان صفحه تغییر می کنه.
یک نمونه ی کاربردی از این نوع طراحی برمی گرده به صفحات master-details. برای مثال صفحه فهرست اخبار و جزئیات اخبار.
در موبایل هایی که رزولوشن بالایی دارن، میشه هر دو صفحه رو در یک activity نمایش داد و در سایر موبایل ها، هر صفحه در یک activity نمایش داده میشه. مثل تصویر زیر:

از اونجا که جلسه قبل مبحث فرگمنت ها تدریس شد، یک نمونه برنامه نوشتم که هم کار با فرگمنت هارو بهتون نشون بده و هم نحوه طراحی یک صفحه ی چند بخشی پویا.
لطفا این برنامه رو مطالعه کنید و هر جا رو که متوجه نشدید، بپرسید و یا گوگل کنید. جلسه آینده در موردش صحبت خواهیم کرد و ازتون سوال خواهم پرسید.
نکته: دو نسخه از فایل activity_main.xml وجود داره. یکی در پوشه ی layout و دیگری در پوشه ی layout-w595dp. دومی یعنی اگر عرض گوشی بیشتر از 595dp بود!
برای تست برنامه یک امولاتور از نوع Nexus 5 (یا بزرگتر از اون) بسازید. وقتی گوشی در حالت عمودیه، برنامه رو تست کنید. حالا گوشی رو با کلیدهای ترکیبی ctrl+f11 بچرخونید و ببینید چه اتفاقی میفته (مثل تصویر بالا).
اگر اسم پوشه رو به layout-land تغییر بدید، در همه ی گوشی ها با هر اندازه ای، وقتی گوشی در حالت افقی قرار می گیره، صفحه دو بخشی خواهد شد.
در این تمرین باز به سراغ تمرین مدیریت یادداشت میریم.
پنجره های فهرست یادداشت ها و جزئیات یادداشت رو با استفاده از فرگمنت پیاده سازی کنید.
در این تمرین قصد داریم نرم افزار مدیریت یادداشت تمرین قبل رو کمی کامل تر کنیم.
تغییر شکل دکمه ها
- همه دکمه ها از حالت پیش فرض به صورت نشان داده شده در شکل زیر تغییر داده بشن.
- دکمه ها دارای حاشیه گرد هستن
- دارای شیب رنگ هستن
- با کلیک شدن (در حالت pressed) به حالت تک رنگ تغییر داده میشن
- از shape و selector استفاده کنید

تغییر شکل دکمه های تصویری
- همه دکمه های تصویری هم به شکل زیر تغییر داده بشن.
- در حالت معمول دارای حاشیه نباشن
- در حالت فشرده شده (pressed) با حاشیه گرد و شیب رنگ نمایش داده بشن
- از shape و selector استفاده کنید

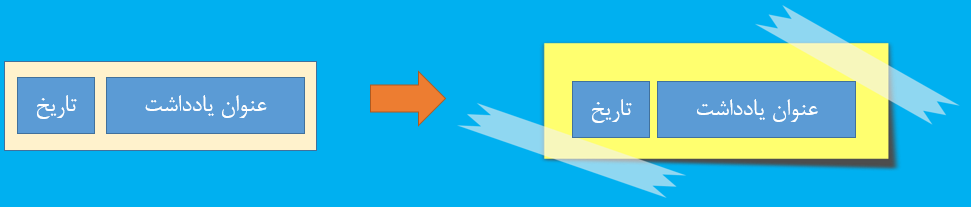
تغییر شکل سطرهای listview
- در برنامه مدیریت یادداشت دو listview وجود داشت. پس زمینه سطرهای هر دو listview تغییر شکل داده بشه
- برای پس زمینه سطرها از یک تصویر 9-patch استفاده کنید.
- تصویر 9-patch انتخابی با ماهیت نرم افزار هم خوانی داشته باشه. نمونه های خیلی بهتری در مقایسه با شکل زیر میشه استفاده کرد!

تغییر فونت متن ها
- همه فونت های برنامه به BYekan تغییر پیدا کنه
درباره ما
- با کلیک کردن برروی ایمیل، نرم افزاری برای ارسال ایمیل باز شود
- با کلیک کردن برروی آدرس سایت، سایت مربوطه باز شود
در این پست می خوام نحوه اضافه کردن کتابخانه ها به پروژه رو آموزش بدم.
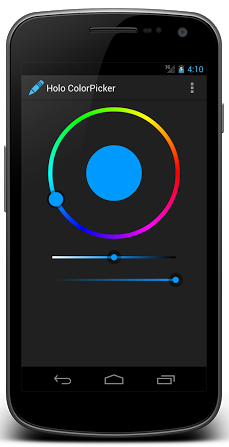
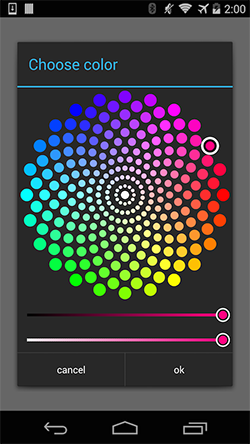
در این آموزش دو کنترل Color Picker که اولی یک View و دومی یک Dialog هست رو به پروژه اضافه می کنیم.
روش اول: خودکار
مرحله اول:
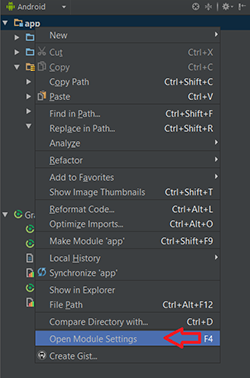
روی app کلیک راست کرده و گزینه "Open Module Settings" رو انتخاب کنید.

مرحله دوم:
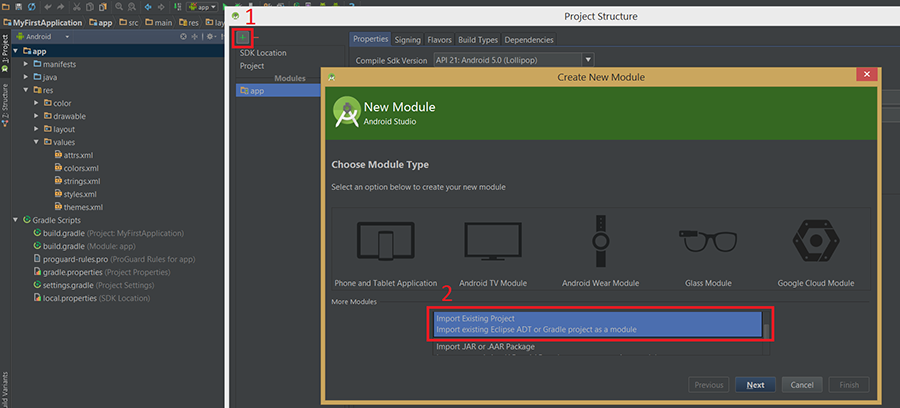
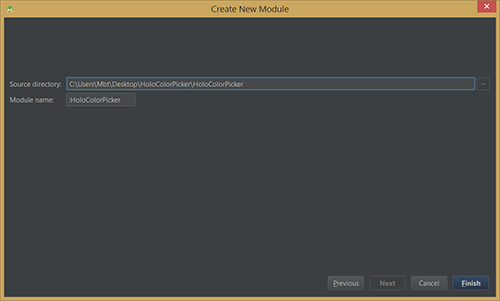
روی علامت + در سمت چپ، بالای صفحه کلیک کرده و گزینه "Import Existing Project" رو انتخاب کنید. حالا باید مسیر پوشه ی مربوط به کتابخونه رو وارد و روی دکمه Finish کلیک کنید. کمی صبر کنید تا Gradle بروزرسانی رو انجام بده.
تا این مرحله، کتابخونه موردنظر ما در قالب یک ماژول فهرست ماژول ها اضافه شده. حالا باید این ماژول رو به پروژمون اضافه کنیم.


مرحله سوم:
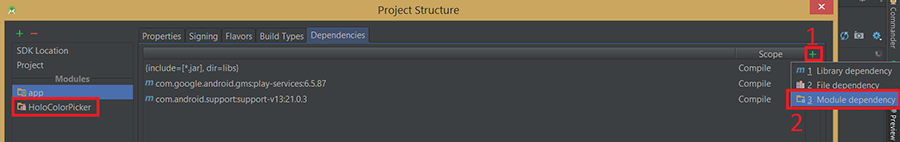
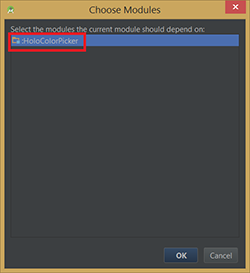
در پنجره Module Settings که در مرحله اول بازش کرده بودیم، روی علامت + در سمت راست، بالای صفحه کلیک کرده و گزینه "Module dependency" رو انتخاب کنید. در دیالوگ باز شده، کتابخونه ی موردنظر رو انتخاب و روی دکمه "OK" کلیک کنید.
بعد از مدتی که بروزرسانی توسط Gradle به اتمام میرسه، کتابخونه جدید به پروژه اضافه خواهد شد.


روش دوم دستی
مرحله اول:
بعد از دریافت کتابخونه ها، اون ها رو از حالت فشرده خارج کنید. دقت کنید که دو پوشه تو در تو با نام یکسان وجود نداشته باشه. یعنی وقتی وارد پوشه میشید، باید پوشه src رو ببینید.
این مرحله رو خارج از اندروید استدیو انجام بدید. در پوشه مربوط به پروژتون (همون جا که پوشه ی app قرار داره)، یک پوشه به نام libs بسازید. حالا پوشه های HoloColorPicker و QuadFlaskColorPicker رو داخلش کپی کنید.
مرحله دوم:
وارد اندروید استدیو بشید. فایل settings.gradle رو باز کنید. محتویات این فایل باید به صورت زیر در بیاد.
include ':app', ':HoloColorPicker', ':QuadFlaskColorPicker'
project(':HoloColorPicker').projectDir = new File('libs/HoloColorPicker')
project(':QuadFlaskColorPicker').projectDir = new File('libs/QuadFlaskColorPicker')
مرحله سوم:
وارد پوشه build.gradle بشید (اونی که مربوط به ماژول هست. جلوش نوشته Module: app) و دو عبارت زیر رو در بخش dependencies (انتهای فایل) اضافه کنید.
compile project(":HoloColorPicker")
compile project(":QuadFlaskColorPicker")
زیر خطی که نوشته:
compile fileTree(include: ['*.jar'], dir: 'libs')
مرحله چهارم:
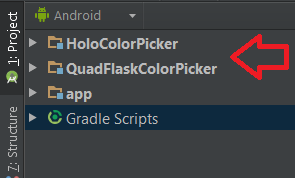
حالا رو دکمه sync کلیک کنید تا gradle بروزرسانی رو انجام بده. در این مرحله باید دو تا کتابخونه در قالب دو تا پروژه جدید به پروژه شما اضافه شده باشن. مثل تصویر زیر. در این حالت می تونید از کنترل ها مثل سایر کنترل های اندروید استفاده کنید.

دریافت کتابخانه HoloColorPicker
دریافت کتابخانه QuadFlaskColorPicker
برای آشنایی با نحوه استفاده از این دو کنترل به لینک های زیر مراجعه کنید:
https://android-arsenal.com/details/1/91
https://github.com/QuadFlask/colorpicker
پیش نمایشی از دو کتابخونه مورد اشاره:


همونطور که احتمالا می دونید، اندروید دیالوگی برای انتخاب رنگ نداره و برای استفاده از این قابلیت، باید از ابزارهایی که سایرین نوشتن بهره بگیرید. و یا اینکه انشالله در آینده ابزارهای خودتون رو بنویسید.
در این مثال نحوه ی استفاده از یکی از این ابزارها رو یاد می گیرید. می تونید از همین ابزار در برنامه های خودتون استفاده کنید و یا اگه ازش خوشتون نیومد، از ابزارهای دیگه ای که در اینترنت وجود داره.
